CSS3 Rounded Corners - Mac Template
CSS3 Rounded Corners
Site owners always want to add some spice to designs of their websites, but maintain the friendliness of their interface (as to not scare away first time visitors). CSS3 rounded corners feature has made it possible to achieve both of these goals simultaneously.

At the dawn of computer era and later the Internet, the virtual world was prevalent with humorless rectangular shapes and pointy ninety-degree angles, which only served to intimidate computer users and web surfers. As the technology and software progressed, graphical interfaces presented people with some friendlier shapes and softer angles. Ever since these developments, it has been the standard for all websites to reach for similar patterns in their designs, especially in the recent years.
The importance of user-friendly interfaces cannot be downplayed and smooth, rounded corners often have a major role in achieving it. Round shapes also serve to convey a sense of professionalism and style, while sharp edges are considered coarse and old-fashioned. With both software and video games showing thorough understanding of these basic concepts, it is surprising how for how long they had been largely ignored on the Internet, a global center of online customer relations and peer-to-peer interaction.
For years, innovative web developers had been trying to create smoother-looking rounded corners by using Photoshop and embedding the resulting images as CSS backgrounds for their websites, while the mainstream Internet community seemed to enjoy their boring rectangular existence. Separate images had to be created for every single side and corner of a button or object to make them all rounded, which gives some perspective to the future designers out there about the nightmares of pre-CSS3 web development.
This no longer holds true, as CSS3 has brought so many new parameters to the table that everyone seems to find a way of turning even their wildest dreams of web design into a solid virtual reality. CSS3 rounded corners, among other things, can be used on sections, buttons, navigation menus, submenus, boxes and any other objects that would improve from a bit of smooth trimming around the edges.
The rounded shapes created with CSS3 are so versatile and easy to implement that web designers can now direct their attention at other things, leaving the multi-purpose code of Cascading Style Sheets to take care of the user-friendliness aspect of their websites.
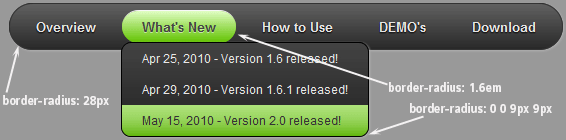
Navigation menus have improved the most following the introduction of rounded corners CSS-style. Even the occasional blogs and some smaller sites now boast slick graphics on their navigation bar and stunningly rounded buttons that are surprisingly inviting to visitor mouse clicks.
People who have not yet discovered the magic of CSS3 or simply do not possess the knowledge or means to take advantage of its latest features are now starting to slowly catch up with the new wave of web design practices. They are introduced to CSS3 rounded corners and its other features through online tutorials and professional website building software, but smaller and more focused applications like CSS3 Menu are possibly the probably the best way of creating a new generation navigation menu with the least possible effort in shortest amount of time.
Download Free CSS3 Rounded Corners Generator
Recent Templates
FAQ
- October 20, 2013 Empty .html file in simple css drop down menu
I've just tried to add a new entry to our project file but when I publish it now, I only get an empty HTML file with none of the CSS3Menu code in, or any of my menu data.
- October 19, 2013 Simple drop down menu into template
My question was to learn if there is a central point where this menu drop down will function through an entire site (menu drop down menu) and if/when the menu needs to be changed it will automatically propagate through the site...
- September 24, 2013 The license version of simple css drop down menu on 2 computers
Hello. I purchased a commercial license of CSS3Menu for my office computer but I need to install it on a second PC. I understand you can install your license on two computers. Can you please share directions on how to do this?
- September 22, 2013 Blurred font in simple drop down menu
I am building a new menu but for some reason, I notice a weird blur on the fonts in the menu. This shows up mostly on a PC in the Chrome browser. Can you help?
- June 25, 2014 Menu publishing error in html drop down menu
I am trying to import code into an HTML page. I follow publish instructions , after clicking insert and publish , it gives me a menu publishing error. What am I doing wrong?
- June 19, 2014 Single or Unlimited drop down menu css Websites licenses
Hi, I'd like to order your app. But I'm not sure what license I should buy. What is difference between Single Website and Unlimited Websites licenses? Thanks.
- June 04, 2014 Drop down menu html stopped working
Hello, I installed the trial version for later purchase the license. The problem is that after installing, I can not open the program. A message saying "CSS3 stopped working". I have Windows 8.
- May 19, 2014 Max number of css drop down menu activations
Number of installations . What does this mean? What is the Max number of CSS3Menu app activation on PC or Mac computers?
- May 14, 2014 Unlimited wbsites license of drop down menu
Hi, I'm going to purchase a license for unlimited websites. For my business needs, please verify that my purchase of the app allows me to design and sell website designs using the css3menu to an unlimited number of clients.
- April 30, 2014 Drop down menu bootstrap unlimited websites license
Hi, I would like to order CSS3Menu unlimited websites license. So can I use this unlimited on all of my and my clients sites??
- April 17, 2014 Upgrade single drop down menu html5 license to unlimited
I purchased the single website license. If in the future I need to upgrade to Unlimited website license, will I have to pay the whole amount? Thank you!







 Overview
Overview What's new
What's new How to Use
How to Use Step by step
Step by step Video tutorials
Video tutorials Technical Questions
Technical Questions License Questions
License Questions Recent Questions
Recent Questions Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Contact
Contact FREE download
FREE download More demos
More demos