Panoramica
CSS3 sta cambiando il modo in cui costruiamo i siti web. Anche se molti di noi sono ancora riluttanti a iniziare a utilizzare i CSS3 a causa della mancanza di sostegno in alcuni browser, ci sono quelli là fuori che si stanno mettendo avanti e stanno facendo alcune cose incredibili con le sue nuove ed interessanti caratteristiche. Non dovremo più contare così tanto sul JavaScript e le immagini per creare piacevoli elementi di ricerca del sito web come i pulsanti e la navigazione del menu.
È possibile creare un bellissimo menu di navigazione arrotondato, senza immagini e senza Javascript, ed effettivamente utilizzare le nuove proprietà CSS3 border-radius e animazione. Questo menu funziona perfettamente con Firefox, Opera, Chrome e Safari. La discesa dei menu funziona anche sui browser non compatibili con CSS3 come IE7+, ma gli angoli arrotondati e le ombra non saranno visibili. Le transizioni CSS3 potrebbero un giorno sostituire tutti i fantasiosi trucchi di animazione con jQuery che le persone usano.
Caratteristiche del menu

Non è richiesto alcuna Javascript
Funziona in browser con Javascript disattivato o se il browser non ha affatto il supporto ai Javascript.
Menu Responsivi
Menu si adatta senza problemi all'ambiente di visualizzazione. Vedere il menu demo per la sua reattività ...
Amichevole verso i SE
Molto amichevole verso i motori di ricerca ed i browser testuali.
Supporto del browser
Supporta tutti i browser moderni (solo gli elementi di primo livello sono accessibili in IE6).
Dispositivi supportati
Supporta tutti i moderni dispositivi (iPhone, iPad, Android, BlackBerry, Windows Phone).
Interfaccia GUI
L'interfaccia utente di Visual Design consente di creare i vostri menu senza necessità di codifiche manuali complesse. Utilizzare la finestra di anteprima per visualizzare il menu di progettazione durante lo sviluppo e la personalizzazione.
100% design basato su CSS
Il menù si basa solo sulle liste di link HTML (struttura UL/LI) e CSS. Nessun ulteriore parametro non CSS è utilizzato.
Grandi proprietà CSS3
Menu a discesa a più livelli viene creato utilizzando gli angoli arrotondati di CSS3 (CSS3 border-radius), CSS3 Ombra (box-shadow e css3 text-shadow).
Opacità, background e colori dei caratteri, sono supportati ,linear gradient e radiali CSS3 Gradiente.
CSS3 effetto solo per l'aspetto del menù a discesa, Fade, Slider, ecc.
Mega Menu con sottomenu a multicolonna
E' possibile creare Mega Menu con sottomenu a multicolonna. Specificare il numero di righe che si desidera avere.
Piccole dimensioni
Caricamento immediato del menu. Non fa uso di file aggiuntivi.
Acquisto
CSS3Menu è gratuito per uso non commerciale. Se si desidera utilizzare CSS3Menu su un sito della scuola, il tuo blog non commerciale o al sito web senza scopo di lucro, basta scaricare CSS3Menu ed utilizzarlo gratuitamente.
È richiesta un pagamento per lai licenza per l'uso commerciale. CSS3Menu Commercial Edition fornisce inoltre un'opzione
che consente di creare i menu multicolonna e include set estesi di modelli di menu e icone. Dopo aver completato il pagamento
tramite il modulo sicuro, riceverai una informazione istantaneamente sulla licenza via e-mail. È possibile selezionare il
metodo più adatto per il pagamento: carta di credito, bonifico bancario, assegno, PayPal ecc.
Aiuto
Vedi anche:
Domande TecnicheDomande sulla Licenza
Domande Recenti
Come costruire un bellissimo Menu CSS3 animato senza Javascript

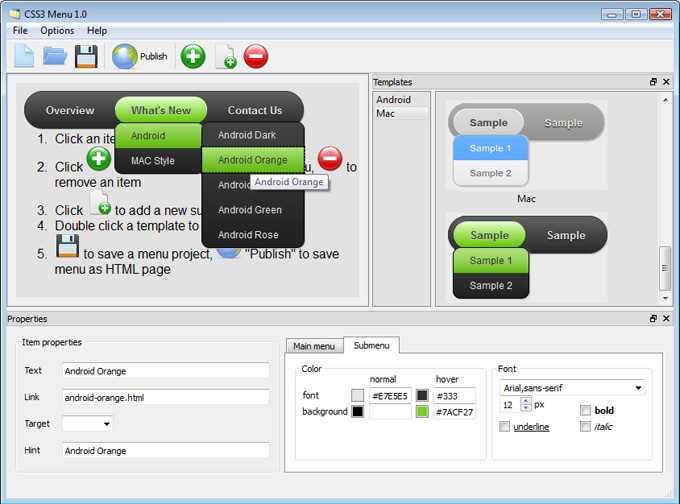
1) Aprire Software CSS3 Menu e fare clic su "Add item" ed i bottoni "Add submenu"
ed i bottoni "Add submenu"  situati sulla barra degli strumenti CSS3 Menu per creare il vostro menu.
È inoltre possibile utilizzare "Delete item"
situati sulla barra degli strumenti CSS3 Menu per creare il vostro menu.
È inoltre possibile utilizzare "Delete item"  per eliminare alcuni pulsanti.
per eliminare alcuni pulsanti.
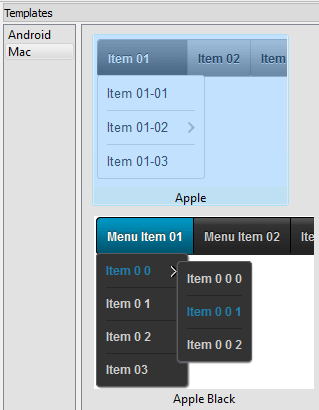
2) Usa pronti a utilizzare i modelli. Per farlo basta selezionare il tema che ti piace nella lista "Templates". Fare doppio clic sul tema che ti piace di applicarlo.

3) Regolare aspetto del menu.
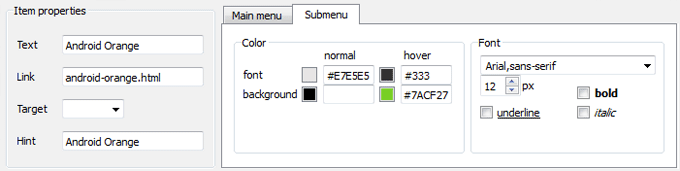
3.1. Selezionare la voce facendo clic su di essa e cambiare l'aspetto del pulsante per lo stato normale e quando il mouse è sopra di esso (hover)
ed impostare i pulsanti proprietà di collegamento e di collegamento attributi di destinazione nella scheda "Main menu".
3.2. Selezionare la voce di menu facendo clic su essa e cambiare l'aspetto dei sottomenu per gli stati normale e hover e impostare la
proprietà di collegamento della voce di sottomenu e gli attributi di destinazione del collegamento nella scheda "submen".

4) Salva il tuo menù.
4.1. Salvare il file di progetto. Per salvare progetto basta cliccare su "Save"  nella barra degli strumenti oppure selezionare "Save" o "Save with name ..."
nel menu principale.
nella barra degli strumenti oppure selezionare "Save" o "Save with name ..."
nel menu principale.
4.2. Pubblica il tuo menù in formato HTML. Per farlo cliccare sul pulsante “Publish”  sulla barra degli strumenti.
sulla barra degli strumenti.
Contattaci
CSS3 Menu
Per problemi, richieste di nuove caratteristiche, ed un aiuto generale,
contatta il supporto clienti all'indirizzo  . Assicurati di includere i dettagli del tuo browser, sistema operativo, versione del menu CSS3,
link alla tua pagina.
. Assicurati di includere i dettagli del tuo browser, sistema operativo, versione del menu CSS3,
link alla tua pagina.
Nella maggior parte dei casi si otterrà una risposta entro 1 giorno lavorativo.
Si prega di leggere prima le FAQ per vedere se la tua domanda ha già una risposta.
E-mail: 
Altri modelli
-
Flat Turquoise Vertical

Vedere dal vivo.. -
Metro Black

Vedere dal vivo.. -
Graffito Light Green

Vedere dal vivo.. -
Motion Blue

Vedere dal vivo.. -
Reflex Black Vertical

Vedere dal vivo.. -
Sphere Orange

Vedere dal vivo.. -
Radiance Pink

Vedere dal vivo.. -
Syndicate Grey

Vedere dal vivo.. -
Balance Blue

Vedere dal vivo.. -
Inspire Brown

Vedere dal vivo.. -
Push Tall (responsive menu)

Vedere dal vivo.. -
Crystalline Black

Vedere dal vivo.. -
Hybrid Red Vertical

Vedere dal vivo.. -
Paradox Amethyst

Vedere dal vivo.. -
Enterprise Yellow Green

Vedere dal vivo.. -
Current Sky Blue - CSS3 Animation

Vedere dal vivo.. -
Core Suddle Brown - CSS3 Transition

Vedere dal vivo.. -
Fair Grey (RTL mode)

Vedere dal vivo.. -
Charge Red Vertical

Vedere dal vivo.. -
Modern Dark

Vedere dal vivo.. -
Toolbars Grey Example

Vedere dal vivo.. -
Point Aquamarine

Vedere dal vivo.. -
CSS Gradient Grey

Vedere dal vivo.. -
Simple Blue

Vedere dal vivo.. -
Elegant Dark

Vedere dal vivo.. -
CSS Mega Menu

Vedere dal vivo.. -
Mulicolumn Blue Menu

Vedere dal vivo.. -
Fresh Seaweeds Menu

Vedere dal vivo.. -
Neon Blue Menu

Vedere dal vivo.. -
Frame Dark Grey

Vedere dal vivo..
Altri modelli
-
Android Orange

Vedere dal vivo demo.. -
Android Blue

Vedere dal vivo demo.. -
Android Green

Vedere dal vivo demo.. -
Mac - CSS3 Rounded Corners

Vedere dal vivo demo.. -
Mac Green - CSS Border Radius

Vedere dal vivo demo.. -
Apple

Vedere dal vivo demo.. -
Apple Black

Vedere dal vivo demo.. -
Apple Blue

Vedere dal vivo demo..
Vedi anche...
- Mega Drop Down Menu, CSS Menu Examples, CSS3 Buttons Generator, CSS3 Menu Bar , Web Menu, HTML Drop Down Menu, CSS Drop Down Menu, Free Drop Down Menu







 Panoramica
Panoramica Cosa c'e di nuovo
Cosa c'e di nuovo Come utilizzarlo
Come utilizzarlo Passo passo
Passo passo Guide video
Guide video Domande Tecniche
Domande Tecniche Domande sulla Licenza
Domande sulla Licenza Domande Recenti
Domande Recenti Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (Modalita RTL)
Fair (Modalita RTL) Push Tall (Responsivi)
Push Tall (Responsivi) More demos
More demos Scarica
Scarica Contattaci
Contattaci Scarica Gratis
Scarica Gratis Demo online
Demo online