CSS3 Border Radius Example
CSS Border Radius
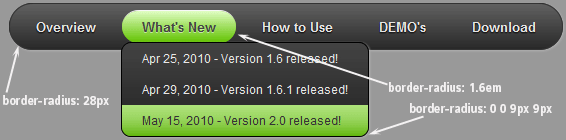
CSS3 border radius parameter is a basic concept with vast possibilities. Put simply, it makes rectangular shapes in HTML smooth and round, with the ability to specify the properties of all the individual elements one by one or affect whole groups of them with a single line of code.

It had been quite the news ever since first versions of CSS3 were rolled out, and became one of the most discussed new features in CSS. Browsers had been launching versions with partial support of CSS3 border radius in 2011 and today most of them have mastered the trade of displaying rounded corners with the widest variety of additional settings.
For most Internet users and web designers, however, it had garnered a lot of attention and become a popular discussion topic online because it simply looks great! Users with different kinds of technical backgrounds and agenda had been creating special tables to compare the resulting look of different CSS3 border radius features in different browsers available at the time, concluding that most of the latest versions can boast nearly full compatibility of the acclaimed parameter.
The tables and comparison charts had also proved to be an excellent way of listing and keeping track of all the features that a CSS user can implement in their website’s code. Many webmasters had already gone through the exploring and learning process regarding CSS3 and made their Internet sites abide by the latest standard of style design.
The ability to create professional-looking rounded corners with CSS3 border radius will prove vital in the coming years as a way of ensuring a website’s friendliness and general appeal to first time visitors, regulars and paying customers. It is a bad idea to miss out on implementing these features in a future project, because doing so can potentially harm the chances of that project succeeding with the general public of Internet users.
The only reason for worry among web developers seems to be the way some browsers handle the new CSS3 features. While cutting-edge browsers such as Chrome, Safari, Firefox and Opera have already added near-perfect CSS3 compatibility to their latest versions, Internet Explorer seems to be lagging behind, as always, with only IE10 promising full CSS3 support in the future (whenever that is).
It might seem that all is lost and there is no way of including the amazing CSS3 border radius parameter in a website without jeopardizing its chances with the large number of IE9 users out there. While it is definitely true that the advanced features like CSS3 border radius will not be properly rendered on IE9 and other older browsers, all the necessary elements will still be displayed and retain their interactivity and functionality!
Yes, they will look bad on IE8 or IE9 (or only as bad as straight corners can make them look), but for the rest of the world, the site will look very professional and in line with all the latest developments of web design. In the end, to make the choice between moving up to CSS3 or staying with CSS2, it might be that each website owner must consider for themselves who their respective audience is and what browsers the majority of them use.
Download Free CSS 3 Border Radius Generator
Recent Templates
FAQ
- April 17, 2014 Upgrade single drop down menu html5 license to unlimited
I purchased the single website license. If in the future I need to upgrade to Unlimited website license, will I have to pay the whole amount? Thank you!
- October 21, 2013 Html5 drop down menu and iframe
I just found you website and downloaded the free Version for non-commercial sites. Like the Android drop down. I tried it with this one, but it doesn't work. Is it possible to use it in a frame?
- October 09, 2013 Change doctype for drop down menu html5 in Wordpress
You wrote me to use the DOCTYPE declaration for universal compatibility: How do I do that in Wordpress?
- September 24, 2013 Discount on html5 drop down menu for renewals
Hi, what is the discount for renewals? It doesn't specify any percentage or amount.
- June 25, 2014 Menu publishing error in html drop down menu
I am trying to import code into an HTML page. I follow publish instructions , after clicking insert and publish , it gives me a menu publishing error. What am I doing wrong?
- June 23, 2014 Another menu covers the html5 nav
Hi, I created 2 menus on 1 page. One menu is a dropdown and the other is horizontal across the top of the page below the logo. The problem is that the first menu go behind the horizontal menu.
- June 19, 2014 Single or Unlimited drop down menu css Websites licenses
Hi, I'd like to order your app. But I'm not sure what license I should buy. What is difference between Single Website and Unlimited Websites licenses? Thanks.
- June 04, 2014 Drop down menu html stopped working
Hello, I installed the trial version for later purchase the license. The problem is that after installing, I can not open the program. A message saying "CSS3 stopped working". I have Windows 8.
- May 19, 2014 Max number of css drop down menu activations
Number of installations . What does this mean? What is the Max number of CSS3Menu app activation on PC or Mac computers?
- May 14, 2014 Unlimited wbsites license of drop down menu
Hi, I'm going to purchase a license for unlimited websites. For my business needs, please verify that my purchase of the app allows me to design and sell website designs using the css3menu to an unlimited number of clients.
- April 30, 2014 Drop down menu bootstrap unlimited websites license
Hi, I would like to order CSS3Menu unlimited websites license. So can I use this unlimited on all of my and my clients sites??







 Overview
Overview What's new
What's new How to Use
How to Use Step by step
Step by step Video tutorials
Video tutorials Technical Questions
Technical Questions License Questions
License Questions Recent Questions
Recent Questions Demos
Demos Bulgy
Bulgy Magnetic
Magnetic Fair (RTL mode)
Fair (RTL mode) Push Tall (responsive)
Push Tall (responsive) More demos
More demos Download
Download Contact
Contact FREE download
FREE download More demos
More demos